Just like “a picture is worth a thousand words”, a great User Interface can showcase how the UX will be! Design that speaks for the idea is called real design. And a designer behind the work only passes when users start hooking to the design. Digital designs are often a mixture of imagination and Software. […]
Updated 12 January 2024
Just like “a picture is worth a thousand words”, a great User Interface can showcase how the UX will be!
Design that speaks for the idea is called real design. And a designer behind the work only passes when users start hooking to the design.
Digital designs are often a mixture of imagination and Software. A great design can only be made through talented designers.
The goal of UX design is to make things work for everyone involved. UX design enhances the user’s experience by making it more fluid, seamless, and positive. Over the last two years, there has been a surge in internet and technology gadget usage as new artificial and virtual worlds have shifted the way we work and interact.
UX design is one of the most dynamic design professions since there are more users, more demands, more changing user needs, and a lot more feedback.

Getting started is the most difficult task. Once, you start, the next step becomes smoother, and so on.
The very first UX technique for designing is to get started with figuring out the roles.
Here, the role is divided into categories-
Understanding the role here in designing the ecosystem is important. Once the UX design process of figuring out and understanding the role while designing an app, UX mistakes should be avoided, and it becomes easy to lay the user experience landscape.
Storyboarding is a comic strip that depicts the sequence of events that consumers will perform when using the product.
It also simply transfers the functions of real-world scenarios. Along with getting a first glance at the product, the method forces designers to develop empathy for the consumer.
Storyboarding is the UX design process of thinking, thinking to the fullest degree feasible while accounting for all conceivable flaws. Loopholes may be a major source of frustration for users.
In a nutshell, storyboarding is a basic sketch of what may happen during the process or any potential gaps. After putting each circumstance in its bucket, viable solutions may be devised.
Behavioral diagrams are part of UX design techniques that describe how external users will behave when using the product/app. Also, as per the expected user behavior by putting them in hypothetical circumstances, the diagram identifies exact actions.
This is one of the most important UX techniques meant for designing a great UI for an enhanced UX. Without it, there might be issues that will require higher costs to chuck them.
Once attending to the above-mentioned points, the next technique in the making of real UX is a behavioral specification.
It is the actual written description of each use case along with the produced interaction. The practice then follows a detailed description of what a user can do with the application.
The UX design process of sprints takes place with everything available in black and white. To accomplish so, a priority list must be created based on each user’s priority and projected time in hours.
Once completing the work on user stories, there comes a clear idea of user interaction using the mobile app prototyping tools UX design.
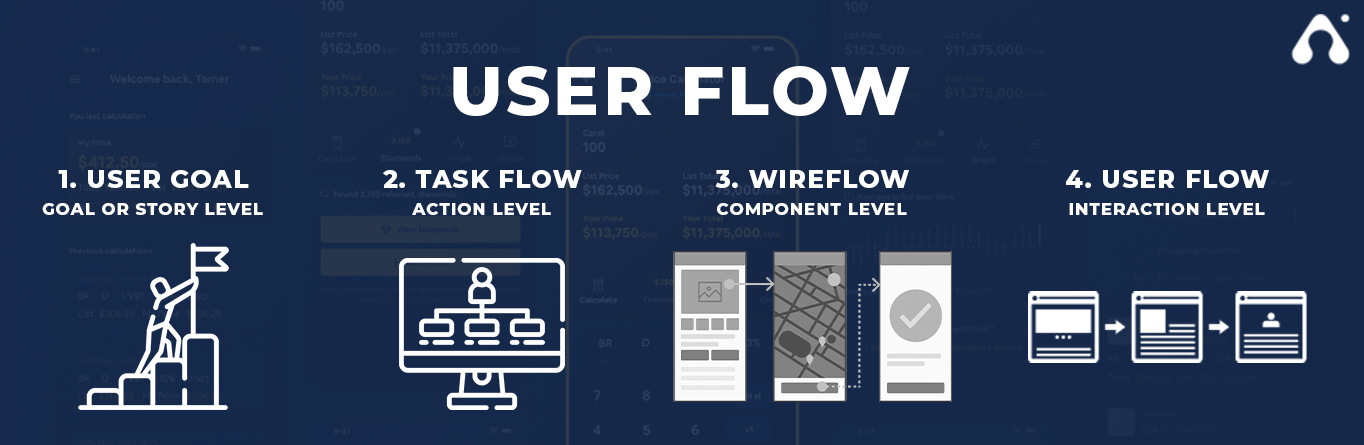
This user flow helps in creating a diagram of the user behavior along with user flow. User flow belongs to geometry.

For a clear picture, here is the geometrical outline-
Once there is a list full of shapes and user cases, the next step takes place, i.e.- drawing a diagram that describes the process of user interaction with the app.
This is the stage that involves identifying functions for each app page along with how the app screens will interact.

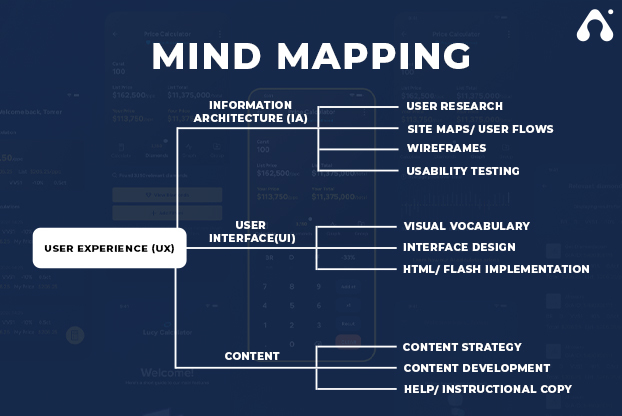
Also, the mind map is something that represents the product/app’s architecture too. In addition to this, it also showcases the structure of the app along with the relationship between elements.
In short, mind maps are wireframes that are without screens. The plus of wireframes is that they are fast to make. Also, there are resources online for developing mind maps in real time.
After all the UX techniques and work process, the final step is the wireframe.
Wireframing is the skeleton of the final step towards UX while white space is important in design techniques. The purpose of wireframing is to showcase the app’s screen functionality along with showing the dependency between the screens.
It simply works as blank paper before coloring. Once discussed with the team and client, the actual working of colorful buttons, icons, animations, etc.
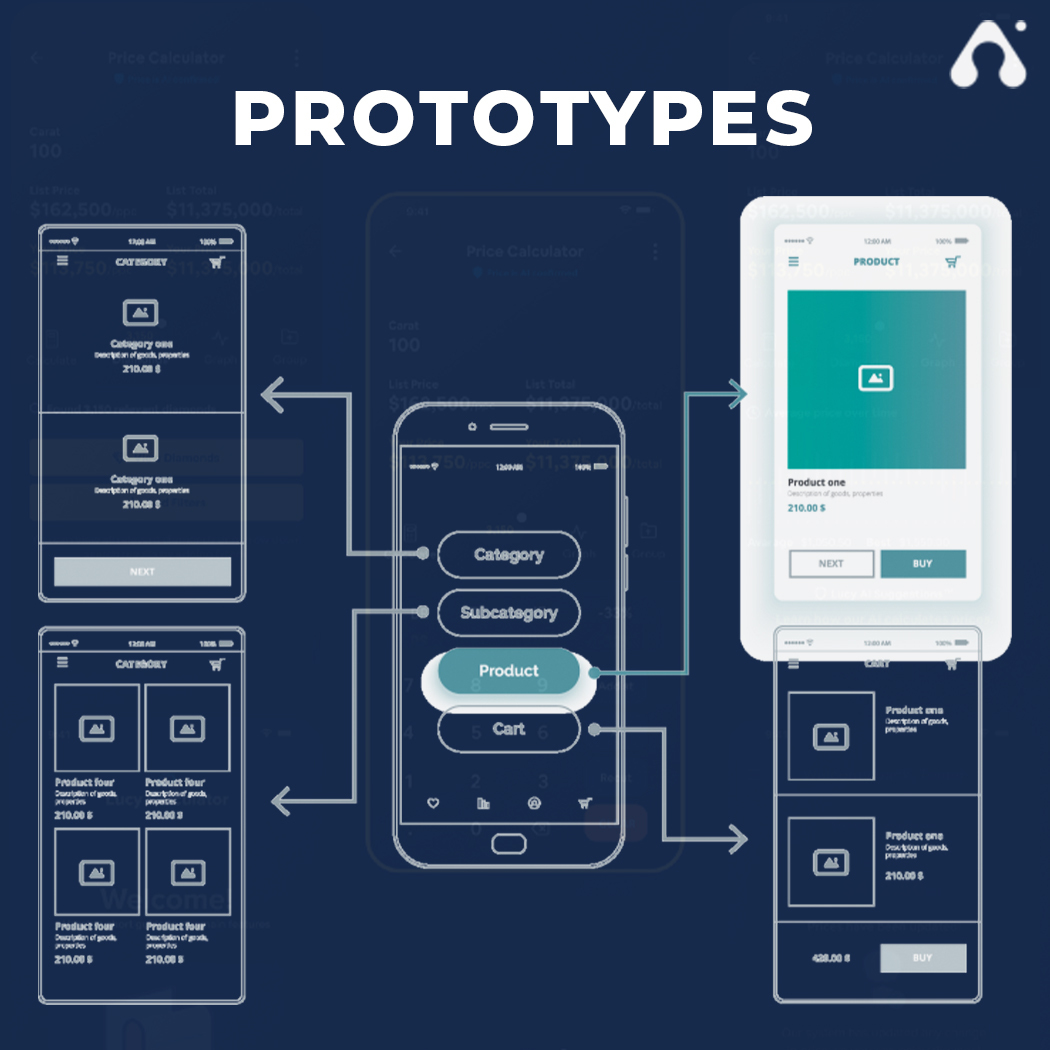
Would it be surprising if we say that it is still possible to interact and test the app before the UI is passed to the coders?

Fast prototyping services from invisionapp.com or mockup.io can make you see the app in action at the first stages of app development.
For that, starting from wireframes/mockups to all the elements would be required on each screen.
This is the end of UX techniques, meanwhile, there is something that might be minor in terms but cannot be substituted at any cost.
The onboarding UX design process for the workplace communication tool Slack is simple and quick. There is also a plethora of emoji to depict each emotion. Mobile sign-on is one of the app’s most appealing features. The app’s short and snappy features merely add to the overall User Experience while how much does an app cost?
Dropbox received a redesign, with a new typeface. The font’s freshness makes it suitable for small screens while also providing a distinctive hand-drawn picture. Overall, the strategies for cloud apps have all the right ingredients to keep users engaged while also improving their experience.
The app has expanded its roots in over 190 countries. Due to the applauding expansion, the pressure of delivering the same level of User experience to people in different countries heightens too.
Cutting all the issues, the app has made it possible to deliver the best-in-class experience to people in different countries.
Reserving a table in a fancy restaurant is easy with Opentable. The app offers ample options starting from finding the availability of times or making a reservation in just a few clicks.
Designing cool and amazing graphic designs is easy with Canva. The app has a list of designs to choose from. The plethora of design options for designers or non-designers has made the app a step higher in terms of User experience.
Appventurez firmly believes that the main goal of UI/UX design services is to help users achieve their goals. For this purpose, we track the latest UI and UX trends when building our products, be it a multi-vendor vehicle marketplace or an accommodation search website.
Getting a user’s attention is usually accomplished by either not providing expected results or providing exactly what they requested.
The former is something no one ever anticipates, whilst the latter may be accomplished if well planned. As a result, just as prioritizing each phase of the app may improve UX, devoting similar attention to the app’s UI can do the same.
Q. What are UX best practices?
* Maintain a basic user interface. * Create consistency by utilizing similar UI components. * Be deliberate in your page arrangement. * Color and texture should be used strategically. * Make use of typography to establish hierarchy and clarity. * Ensure that the system communicates what is going on. * Consider the defaults.
Q. What are the most important skills in a UX designer?
* Interpersonal, collaborative, and communication skills. * Empathy. * Curiosity and continuous learning. * Critical thinking. UX design (industry) skills. * Wireframing and prototyping. * UX writing. * Visual communication and UI. * User testing
Q. What are UX principles?
The important thing with this UX design principle is that new designers understand the flexibility and importance of usability in their work.


Elevate your journey and empower your choices with our insightful guidance.
Posted : 3 February 2020